ブログをURLをtwitterに貼り付けたとき表示される、twitterカードの設定をしました。 その備忘録です
# プラグイン vuepress-plugin-seo のインストールと設定
https://github.com/lorisleiva/vuepress-plugin-seo
インストール
npm i vuepress-plugin-seo -D
config.jsの設定はこちらを参考にしました。
https://dorasu-tech.dorasu.com/posts/2020/01/24/vuepress-ogp-autogen.html
plugins: {
'seo': { /* options */
description: ($page, $site) => $page.frontmatter.description || ($page.excerpt && $page.excerpt.replace(/<("[^"]*"|'[^']*'|[^'">])*>/g, "")) || $site.description || "",
title: ($page, $site) => $page.title || $site.title,
author: (_, $site) => $site.themeConfig.author,
twitterCard: _ => 'summary_large_image', //'summary' or 'summary_large_image',
},
},
# OGP Checkerでの確認
ChromeプラグインのLocalhost OGP チェッカー で設定が正しくされているかチェックします。
手順はここを参考にしました
2020/09/30:追記
Chromeプラグインを使用せずに Card validatorで確認できました
# サイトマップvuepress-plugin-sitemap のインストールと設定
と、ここまでやってtwitter上で確認しても表示されず、、、sitemapの設定が必要そうだと言うことで、こちらをやりました
https://github.com/ekoeryanto/vuepress-plugin-sitemap
インストール
npm install vuepress-plugin-sitemap
config.jsの設定は以下の通り
plugins: {
'sitemap': {
hostname: 'https://koktn.github.io/',
changefreq: "weekly",
},
},
# robots.txtの設定
robots.txtも必要とのことで設定します。
https://developers.google.com/search/reference/robots_txt?hl=ja
User-agetnt: Twitterbot
Disallow:
User-agent: *
Disallow: /log/
Sitemap: https://koktn.github.io/sitemap.xml
User-agetnt: Twitterbotは結果不要な気もしますが、試行錯誤の流れで入れています。
また、robots.txtは、src/.vuepress/publicに配置しています
# Google Search Consoleへの登録
https://search.google.com/search-console にsitemapを登録します。
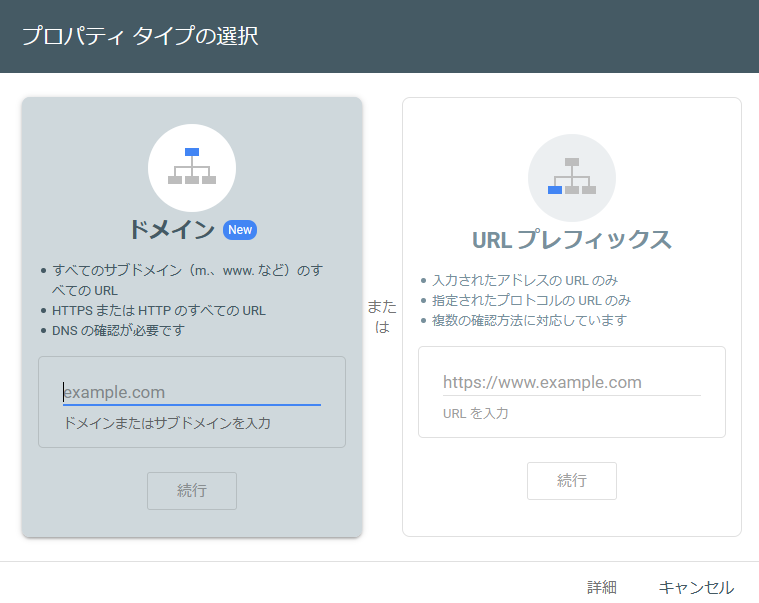
まず、プロパティの追加をします。方法は今回、URLプレフィックスを選択しました。

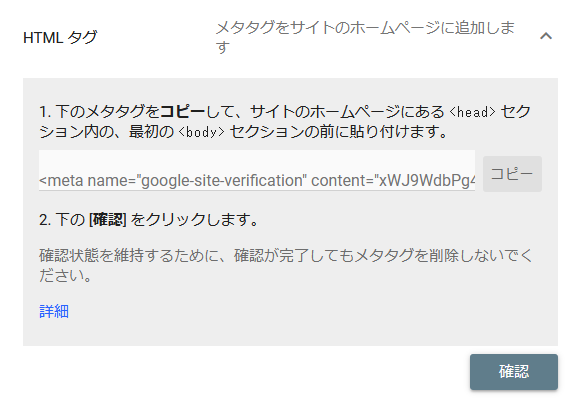
タグを追加して確認をします。

追加先はconfig.jsです。
head: [
['meta', { name: 'google-site-verification', content: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx' }],
],
確認ができたら、sitemap.xmlを登録します。
左メニューのサイトマップから、「新しいサイトマップの追加」を行います。

うまく行けば、ステータスが「成功しました」となります
※プロパティ登録直後だと、私の場合サイトマップの登録に失敗しました。翌日試したらできたので時間がかかるものだと思っておいたほうが良いです。
# twitterでの確認
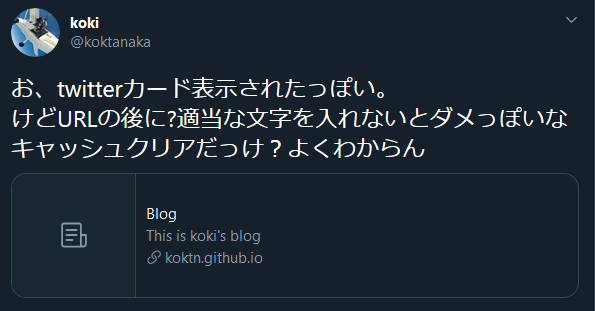
twitterにブログポストのURLを入力して、twitterカードが表示されるかどうか確認します。

# それでも表示されないときは(キャッシュクリア)
私の場合、上記手順を試してもうまく表示されなかったのですが、twitterに記載するURLを
https://koktn.github.io/?aaa
とするとうまくいきました。(?を入力して以降の文字列aaaは適当)
こちらを参考にするとtwitterに残っているキャッシュを?でクリアしているそうです。
とりあえず、これで解決しました!